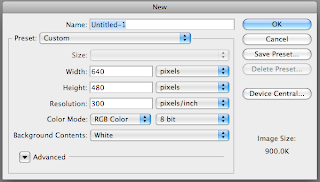
Make a background to work with by just starting with a blank new canvas 640 x 480 and select filter, render, and clouds.

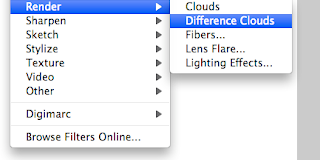
Then do the same thing only this time select different clouds.

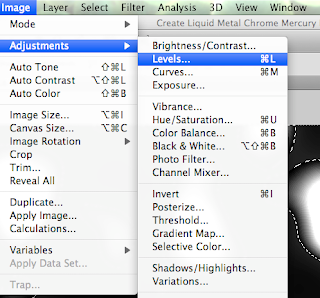
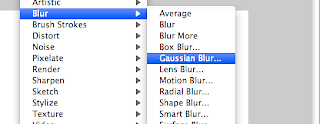
Now, you will need to change the image levels. Drag the white notch almost all the way over to the left and the black notch over just a little to the left of the white one.

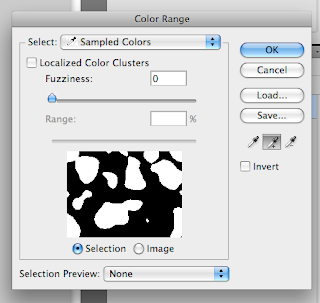
you need to select the blobs by selecting color range and click on the "add selection" color selector. It will look like the color dropper with a plus sign. It will be to the right of the preview oh the image.

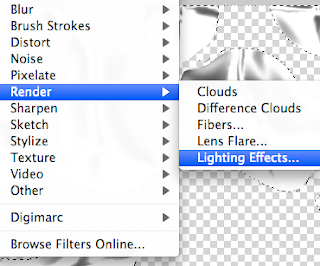
Then you will need to select the lighting effects under filter.

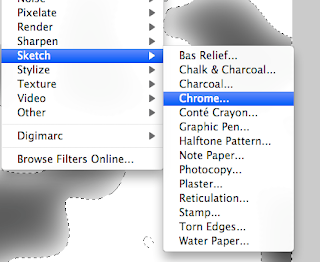
once again, select the filter menu and then sketch and chrome.


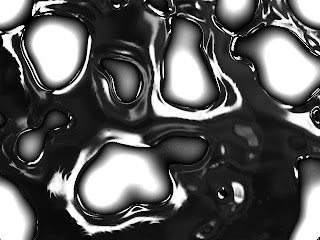
There you have it! :)

3 comments:
wow! that's really cool Sam!
hehe thanks... I figured I'd try to do something that you don't see very often but would still be very cool to use on something
Post a Comment