This is the zig zag technique.
Fist created a shape im going to show how this technique works on a ellipse first.
Created a ellipse.

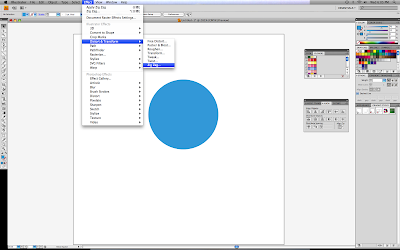
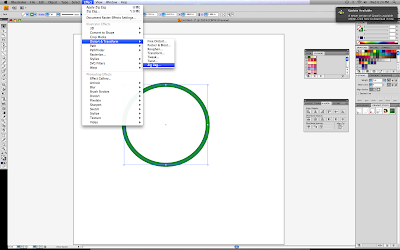
Then go up to the tool bar go to effect then down to distort and transform then over to zig zag.

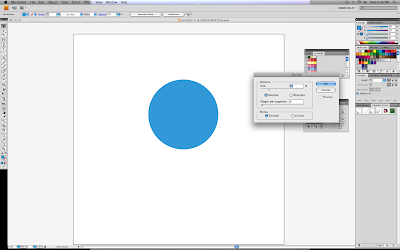
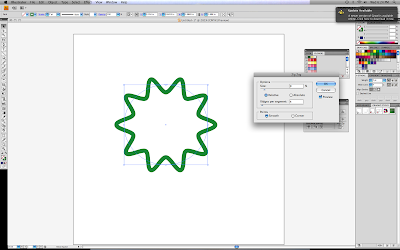
Im going to side the sittings to relative which changes the size to % then inches.
I will set the settings to size 24% and the ridges per segment to 20. I will chose smooth under the points to make the edges not square like.

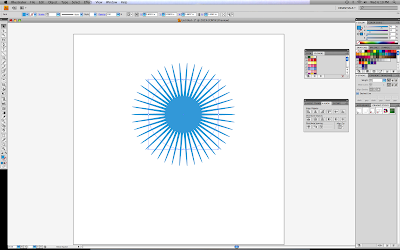
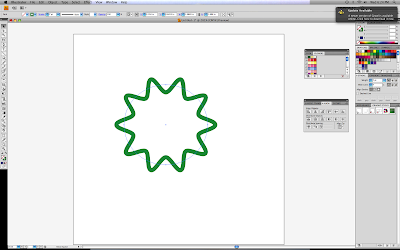
This is what finished product looks like.

This time im going to created another ellipse but just use the out line to show the technique
so crated an ellipse.

go back up to the tool bar then go to effect then down to distort and transform then over to zig zag.

Im going to set the settings to relative size 9% then ridges per segment to 4 the points will be smooth.


this technique is really fun and can be used on any shape its real cool what kinds of shapes u can make from the zigzag tool i just showed u what it can do on a ellipse.
No comments:
Post a Comment