This tutorial will teach you how to use the pen tool, and make selections.

OK, here is how to use it.
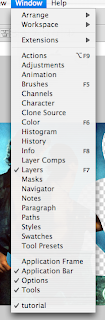
you will need the "paths" pallete. If you dont have it you can find it at the top, unde window.


then click on the create new layer button.


Now you just use the pen tool and make a shape. This shape can now be resized if you need to.

Once you are ready, go back to the paths tab and click on "Load path as a selection"

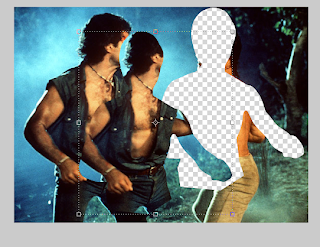
You should have something like this. This selection can be filled with color or delete it.


Thats it!
1 comment:
I get how to use the pen tool, but I don't get the image
Post a Comment