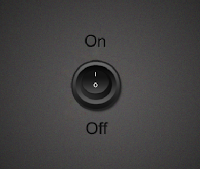
How to make an on/off switch in photoshop
Step 1. First make a black circle.

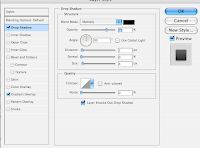
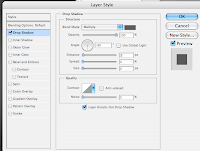
Step 2. Add the following effects to the circle.



Step 3. Now duplicate that layer, make the circle smaller, and clear the layer styles.

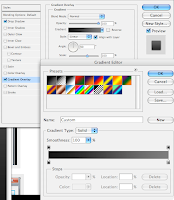
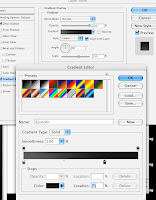
Step 4. Add these effects to this layer.


Step 5. Now duplicate the layer again, make it smaller again, and clear the layer styles.
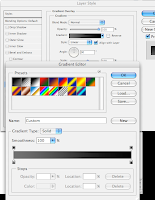
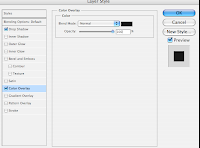
Step 6. Add new effects to this layer.


Step 7. Now duplicate the layer again, make it smaller AND move it up, and clear the layer styles.
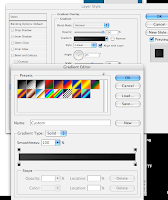
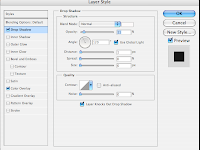
Step 8. Add new effects to this layer.



Step 9. Now duplicate the layer again, clear the layer styles, and apply a guassian blur at 2.

Step 10. Using the text tool and arial font put the I and O letters onto the switch.

Step 11. In a new layer add On and Off to the top and bottom of the switch and add the following layer styles.


Thats it, You've got a switch.

1 comment:
thats neat...
Post a Comment