Creating Type on a Path:
Step One:
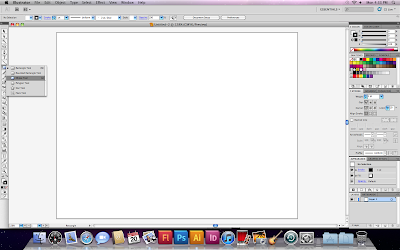
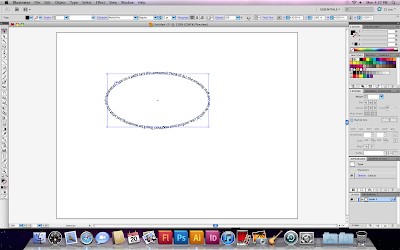
Choose a shape from the tool bar. In this case, I am using the ellipse tool.
Choose a shape from the tool bar. In this case, I am using the ellipse tool.

Step Two:
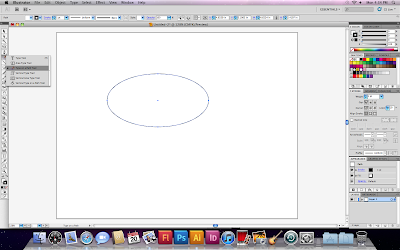
Click and drag to create your shape.
Step Three:
On the toolbar, click and hold down on the T (text) tool, scroll down to the type on a path button. Select it.

Step Four:
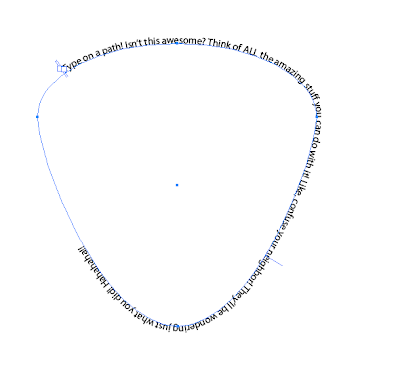
Select a position anywhere on your shape where you would like the line of text to start. Click once at the point you would like to start at. In this case, I chose the upper left corner of the oval.
Select a position anywhere on your shape where you would like the line of text to start. Click once at the point you would like to start at. In this case, I chose the upper left corner of the oval.
Step Five:
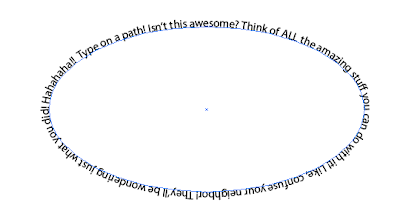
At this point you can now type whatever you wish and it will follow the path of the shape you have created.
Step 6:
At this point you can now type whatever you wish and it will follow the path of the shape you have created.

Step 6:
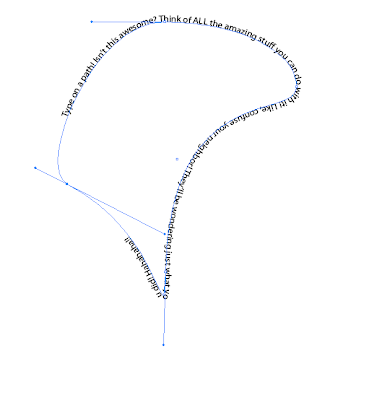
At this point you can alter your shape/path as you see fit. To do so, you will first need to select the text.

Step 7:
Once you have selected your paths, you can now select and alter your paths by the anchor points.
Step 8:
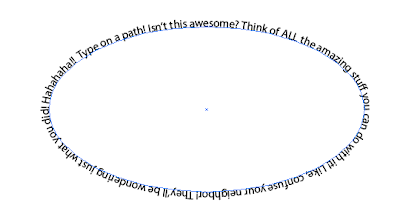
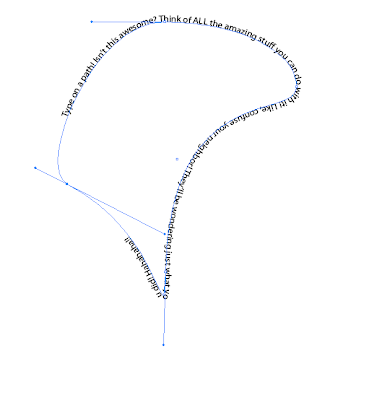
As you can see, the text will follow the new path created.
Step 9:
Voila! Type on a path! You can now make any shape you wish that the text will follow. Enjoy! Hope it helps!
Voila! Type on a path! You can now make any shape you wish that the text will follow. Enjoy! Hope it helps!

1 comment:
this is such a useful thing to know!
Post a Comment