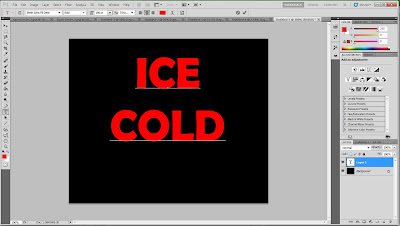
Open your photo and select the background using the Quick Select Tool or Magic Wand.




Desaturate this layer by going to Image> Adjustment> Desaturate. Then use Filter > Stylize >Find Edges to create a sketched line effect. Next invert the color and the line color will turn white.


Now select Filter > Blur>Gaussian Blur. Adjust the Radius value to around 6px, click OK to apply Gaussian Blur Filter. Remove any unwanted areas.
Pick the Brush Tool and click the Menu button from the preset brush picker and select Load Brushes. Find where you saved the smoke brush and select it by clicking the Load button.
Duplicate Layer 1 by pressing Ctrl+J, then change the blend mode to Screen. The white lines are supposed to be brighter right now.
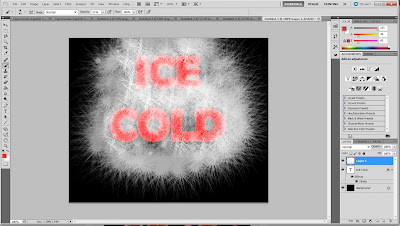
Create a new layer on top. Still using the Brush tool, choose one of the smoke brushes. Create the smoke shape with one click making sure the brush Opacity is at 100% and the brush color is white.


Resize the smoke and reposition it however you like. Now you need to warp the smoke so that it follows the shape. Erase unwanted smoke parts if needed. To reshape the smoke:
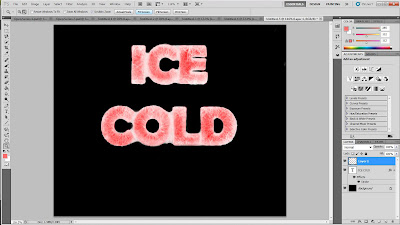
1: Use the Smudge Tool with 30% to 50% Strength to push and pull the smoke to outline the shape. Using the smudge tool will also blur the smoke.
2: Go to Filter> Liquify. Use the Warp Tool to push and pull the smoke to outline the shape. It helps to check Show Backdrop ON, and set Opacity to100%. You may have to try this a few times to get it right.
Use both these steps until you get the smoke exactly how you want it to look. Remember to create a new layer each time you add new smoke.




You can also make the clouds look like they are fading by going back to Layer 2 (the cloud layer) and add a Layer Mask. Use the radial Gradient tool to do the masking.
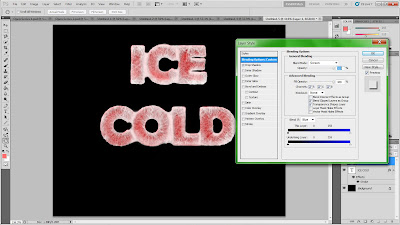
I also added some color using a Gradient Fill layer above all the other layers. In the Gradient Fill dialog, adjust the gradient color, angle, etc by clicking on the sliding markers below the gradient color bar. Click OK to apply gradient color.
.Now to add some glitter effects. Using the Brush tool, click the menu button from the preset brush picker and choose Assorted Brushes. Photoshop will ask you to replace the current brush, choose Append. This will add the assorted brush to the list.
Create a new layer named Glitter and place it below the Gradient layers. Using the Brush tool, select the starburst looking brush and decrease the Diameter size to around 30px. Show the Brushes panel by double clicking Brush Presets ,and increase the brush spacing value to around 190%.
Select the Shape Dynamics option. Increase the Size Jitter to about 35% and Angle Jitter to 100%. Check the Flip X and Y Jitter option. Now go to the Scattering option and increase the Scatter to about 540% and Count value to 2.
Make sure you are in the Glitter Layer, choose white as the
brush color, and then paint the glitter effect across your image. If you want to give the glitter a more blurry effect
. select Filter > Blur> Gaussian blur and set the Radius at about 0.9px. Then reduce the Glitter Layer’s opacity to 38% so it will look see through. Flatten image and save and you're done!Here is my finished image






















 the foreground of layer 2 fill black.
the foreground of layer 2 fill black.
 create layer 3
create layer 3 mar
mar marquee tool for selection
marquee tool for selection
 make clipping mask
make clipping mask add a layer4 to be the white border
add a layer4 to be the white border



 connect layers 3 & 4 & layer 1
connect layers 3 & 4 & layer 1

 establish a group for the polaroid
establish a group for the polaroid drag group to new layer for new polaroid
drag group to new layer for new polaroid


